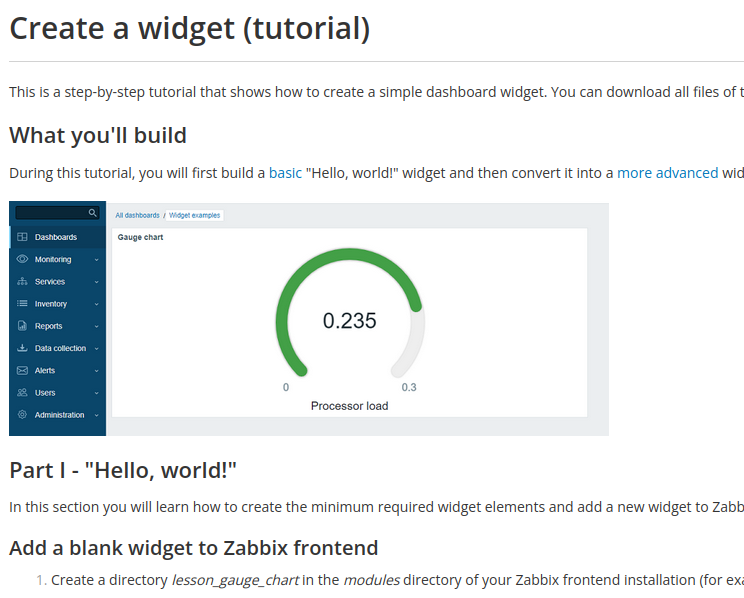
Hvis der er noget du ikke lige synes du kan visualisere ordenligt på en Zabbix…
Klik på undelæggende HTML elementer
Kender du problemet med at du har et element som ligger oven på et anden element, men du vil gerne kunne klikke på hele det underliggende element?
Som eksempel et billede med noget tekst som ligger over, hvor teksten er placeret oven på billedet ved brug af CSS. Du vil så gerne have at man kan klikke på hele billedet for at gå til en anden side.
Du kan så vælge at ligge linket både på billedet og på teksten, så vil man kunne klikke på dem begge, men du kan også blot benytte CSS til at sige at der ikke skal være nogle pointer events på et element. I dette tilfælde teksten.
Så her tilføjer du blot:
pointer-events:none;
Til CSS’en på tekst elementet. Så vil man ikke kunne klikke på dette element.



Comments (0)